Branden Tam
Software Developer | Computer Science Student


Languages: Javascript, CSS, HTML
Technologies: Node.js, Express.js, EJS, MongoDB, Mongoose
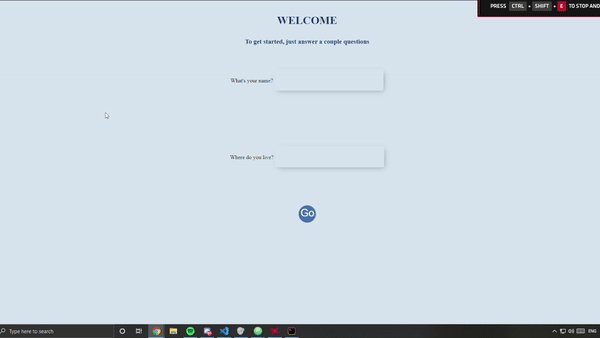
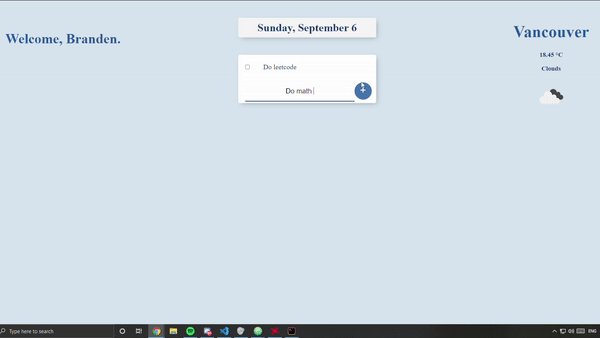
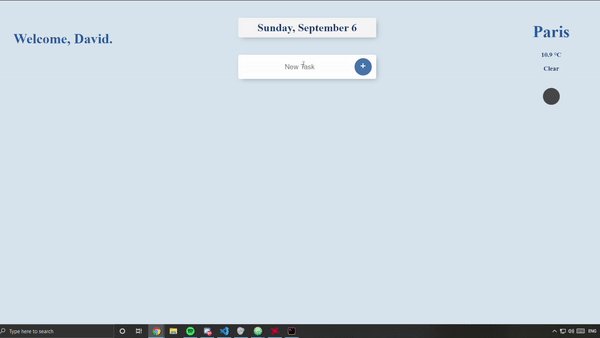
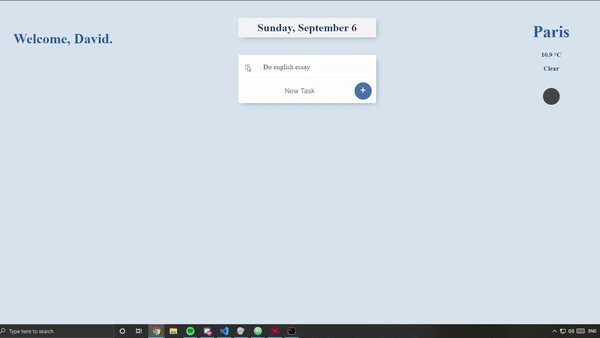
HomeBase is a full-stack web application I designed to act as a homepage for your browser. After a couple questions on the landing page, HomeBase will greet you, offer weather data for where you live, and provide you with a minimalistic to-do list with today's date above it.
Challenges and What I've Learned:
This project was my first experience in using many technologies such as API's, EJS templates, MongoDB, and frameworks such as Express and Mongoose. As such, I had to spend a lot of time reading documentation and learning from online tutorials. However, I think all of this was definitely worth it as I was able to create my first full-stack web application and learn the fundamentals of each component of an app, from front-end to back-end.
Some Things I Considered:
Frontend: Wanted to use React because it's:
Backend
Database: Should I use SQL or NoSQL database?
Improvements For The Future:

Languages: JavaScript
Technologies: Node.js
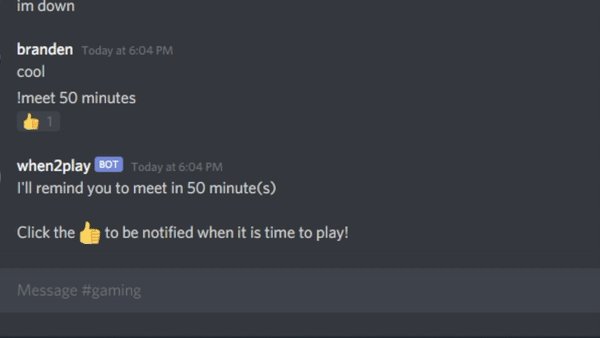
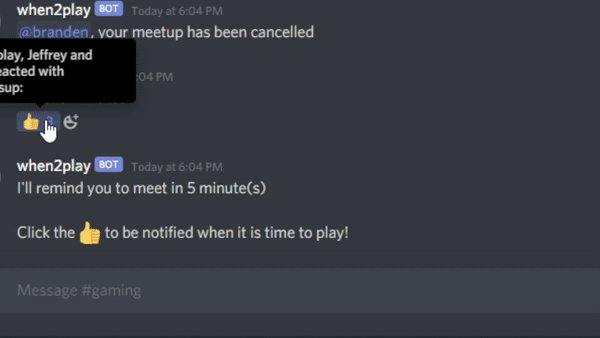
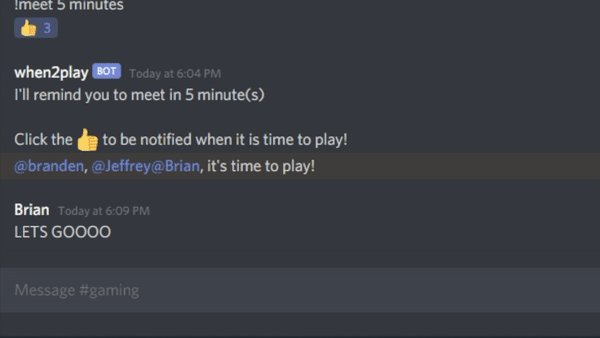
When2Play is a Discord Bot I created using the discord.js node module to help friends meet up with each other on time. Use it to set a time to meet, and simply click the thumbs up button to be notified when it's time to play!
Challenges and What I've Learned:
As this was one of the first projects I've done in Javascript, the first big challenge I ran into was simply trying to code in the language and interact with the Discord API to begin with. But after I started to get going, the implementation of the functionality in Javascript wasn't too hard and I was able to finish it by learning techniques online. My final major challenge was that in order to upload the code to GitHub, I had to learn how to properly use a gitignore file to hide the config file that I use to hold the bot's token key. This took a bit of time but was manageable by looking through some forums.
Improvements For The Future:

Languages: Java
Technologies: N/A
An academic project I created when I was first learning Java. I designed it to have functionalities similar to an ordering kiosk you would find at a fast-food restaurant like McDonalds. Users are able to order preset menu items, create custom orders, remove orders, and checkout! I scored 100% on this project at the end of the term.
Challenges and What I've Learned:
Since I used this project as a way to learn Java from the bottom-up, learning Java itself would be the one hardest challenge I faced. To be more specific though, I had the most trouble grasping the very concept of object-oriented design. I remember I had to work very hard to understand the concept of fields and what their purpose within a class object was, as silly as that may sound.
Improvements For The Future:

Languages: JavaScript, CSS, HTML
Technologies: Node.js, jQuery
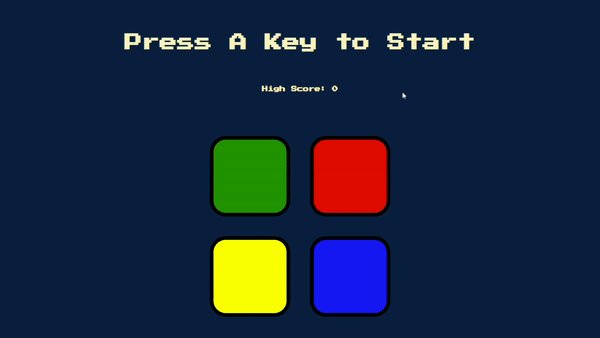
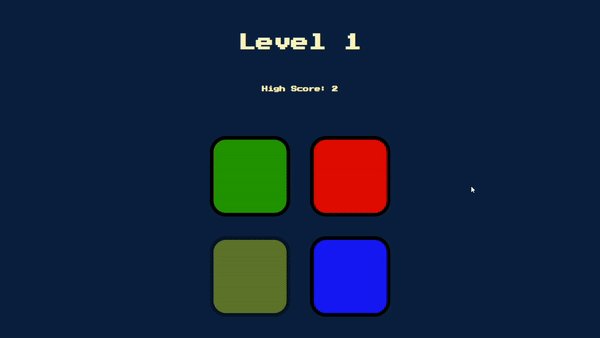
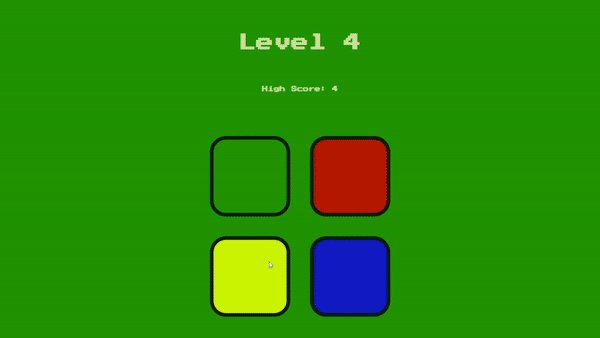
Simon Says is a game where the user is required to memorize and repeat a gradually increasing sequence of flashing oscreen lights! The user's highscore is kept and displayed at the top of the screen. A wrong input in the sequence will result in a game over!
Challenges and What I've Learned:
The main challenge I ran into when creating this project would be learning how to use jQuery properly since this was the first time I've used it to manipulate HTML and CSS elements. It was definitely worthwhile though as using built-in JavaScript functionalities for event-listening and CSS manipulation is much more convoluted in comparison.
Improvements For The Future:

Languages: HTML, CSS
Technologies: N/A
A simple website that I created to try some new things using CSS and HTML. I originally used this as my portfolio but have since moved to this one.
Challenges and What I've Learned:
As this was my first major time using HTML and CSS, I was able to learn/use a lot of new HTML and CSS functionalities. However, because it was my first time, it was also a major challenge learning about how both languages can work together to create a cohesive product.
Improvements For The Future:


Languages: HTML, CSS
Technologies: N/A
A simple website that I created to try some new things using CSS and HTML. I originally used this as my portfolio but have since moved to this one.
Challenges and What I've Learned:
As this was my first major time using HTML and CSS, I was able to learn/use a lot of new HTML and CSS functionalities. However, because it was my first time, it was also a major challenge learning about how both languages can work together to create a cohesive product.
Improvements For The Future:

Adipiscing magna sed dolor elit. Praesent eleifend dignissim arcu, at eleifend sapien imperdiet ac. Aliquam erat volutpat. Praesent urna nisi, fringila lorem et vehicula lacinia quam. Integer sollicitudin mauris nec lorem luctus ultrices.
Nullam et orci eu lorem consequat tincidunt vivamus et sagittis libero. Mauris aliquet magna magna sed nunc rhoncus pharetra. Pellentesque condimentum sem. In efficitur ligula tate urna. Maecenas laoreet massa vel lacinia pellentesque lorem ipsum dolor. Nullam et orci eu lorem consequat tincidunt. Vivamus et sagittis libero. Mauris aliquet magna magna sed nunc rhoncus amet feugiat tempus.

Hey there! I'm Branden, an incoming third-year Computer Science Major at the University of British Columbia, currently enrolled in the UBC Computer Science Co-op Program.
Early this year, I started work as a Java and Mathematics instructor at Pansophy Education Ltd. My role currently involves creating lesson plans, assessments, and interacting with students and their parents.
I'm currently working on learning web development through creating projects on my own and with friends! I recently participated in an 8 hour coding competition and placed in the top 10. It was an awesome experience and I hope to be able to participate in many more hackathons/challenges in the future!
Currently looking for Winter 2020 Co-op positions
My Journey
Coding is something that I've really started to enjoy and pursue this past year after taking my first introductory functional programming course at UBC. Prior to this, I had spent 2 years at UBC majoring in an integrated program of Physiology and Microbiology, hoping to one day be admitted into Medical School. After a recommendation to at least try coding before I dived fully into the MCAT, I fell in love with programming and never looked back. In the summer of 2019, I decided to take the leap, drop everything, and spend an entire year taking only courses that belonged to the Computer Science curriculum at UBC, hoping for a chance at a successful transfer into the Computer Science program next April. Nearly one year later, I recieved my admission email and I knew that the risk I took and all the work I put in was worth it.Beyond CS
Outside of programming, I work as Vice President of UBC's Hong Kong Students Association, one of UBC's largest social clubs. In my spare time, I like working out, playing videogames, and learning new things! I've recently started my journey in learning the piano, you can check out my current progress here onThis is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';| Name | Description | Price |
|---|---|---|
| Item One | Ante turpis integer aliquet porttitor. | 29.99 |
| Item Two | Vis ac commodo adipiscing arcu aliquet. | 19.99 |
| Item Three | Morbi faucibus arcu accumsan lorem. | 29.99 |
| Item Four | Vitae integer tempus condimentum. | 19.99 |
| Item Five | Ante turpis integer aliquet porttitor. | 29.99 |
| 100.00 | ||
| Name | Description | Price |
|---|---|---|
| Item One | Ante turpis integer aliquet porttitor. | 29.99 |
| Item Two | Vis ac commodo adipiscing arcu aliquet. | 19.99 |
| Item Three | Morbi faucibus arcu accumsan lorem. | 29.99 |
| Item Four | Vitae integer tempus condimentum. | 19.99 |
| Item Five | Ante turpis integer aliquet porttitor. | 29.99 |
| 100.00 | ||